Difference between revisions of "Onboarding Workflow"
| Line 67: | Line 67: | ||
[[File:template-success.png]] | [[File:template-success.png]] | ||
[[File:template-created (1).png]] | [[File:template-created (1).png]] | ||
==Onboarding Staff with Workflow== | |||
Once your custom onboarding workflow has been completed, you can now issue this to new or existing staff members. | |||
In this guide we’ll be going through the full process for a new employee, but you can still send out onboarding to existing staff if needed. | |||
As long as your document categories, contracts, policies and custom fields have all been created correctly with their necessary placeholders, this should be unbelievably easy! | |||
* Click on Staff from the top menu. | |||
* Click the Create + button on the top right. | |||
Please Note: The information below is required for Onboarding to work for a new employee. Visit the [Onboarding] guide for more details. | |||
* First Name, Surname: Enter the employee’s name in both fields. | |||
* Email Address: Required for sending out onboarding, but also rosters and giving access to the [Mobile App] | |||
* Payroll: Add their employment type (Casual, Part-Time, Full Time, etc.) | |||
* Other: Enter their start date (DD/MM/YYYY) | |||
* TFN Details: Select the Employment Basis from the drop-menu options. | |||
* Ensure the Send Onboarding Link to Employee is ticked. | |||
* Click Done to start your workflow. | |||
<<<SCREENSHOTS OF ABOVE STEPS HERE>>> | |||
* Select the Onboarding Template you wish to use; New Employee | |||
* Click Done to continue | |||
* Stage 1: Employee Agreement – Fill out the placeholders on the left-hand side of the screen, click Next to Continue | |||
<<<SCREENSHOT HERE>>> | |||
* Stage 2: Employee Handbook – We didn’t add placeholders into this contract template, click Next to Continue. | |||
<<<<SCREENSHOT HERE>>>> | |||
* Stage 3: Position Description – Fill out the placeholders on the left-hand side of the screen, click Done to Continue | |||
<<<SCREENSHOT HERE>>>> | |||
* As the remaining three stages are document uploads or custom fields (Upload ID, Upload Certificates, Uniform Order) there are no further placeholders or information to view. | |||
* Click Done to complete the onboarding workflow. | |||
* You’ll receive a prompt stating that an onboarding link has been sent to the employee. | |||
* Click OK to finish. | |||
* Click Done on the staff card to save. | |||
And now we wait for our new employee to provide their credentials! | |||
Revision as of 02:22, 22 June 2023
Through the Onboarding tab, you’re able to create a custom workflow to help digitise and streamline the sending and receiving of documents like contracts, policies and employee handbooks, even requesting uniform sizes with Custom Fields.
In this section we’ll cover how to best set up your workflow using the previous steps of uploading documents and policies, then the process of sending this out to a new employee.
Creating Workflow
You can create multiple workflows depending on your business and onboarding requirements. These workflows are broken into stages to simplify the process and make it easy to fill out.
We’ll be showing how to create a basic workflow that includes document categories, document and policy templates, and Custom Fields.
- Open Wageloch and sign in, using your MFA code.
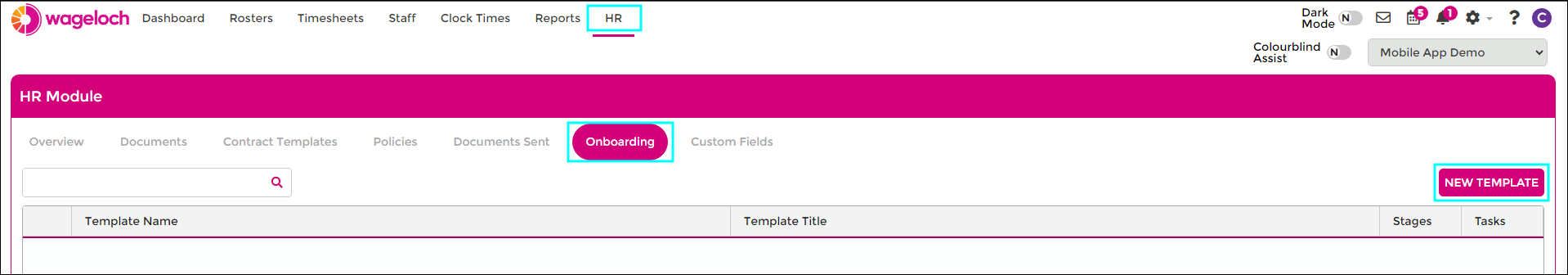
- Click the HR tab at the top of the screen.
- Select the Onboarding category.
- Click New Template in the top right.
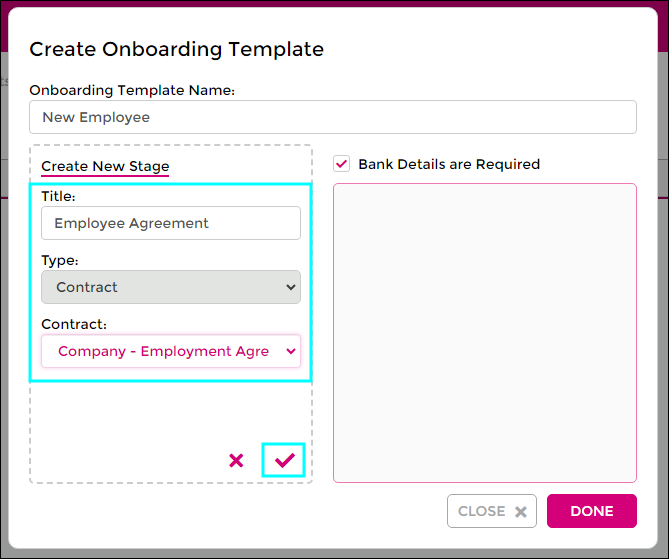
- In the Create Onboarding Template window, give the template a name.
- Please keep Bank Details are Required ticked if you require their banking information during the onboarding process.
- Click the New Stage button.
- Title: Give the stage a name, such as Employee Agreement.
- Type: Pick the document category; Contract.
- Contract: Pick the document you wish to send.
- Click the tick to save this stage.
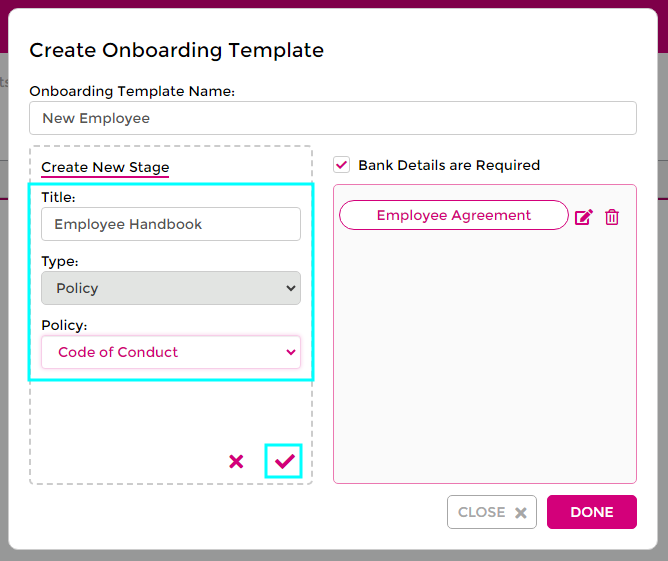
- Click the New Stage button.
- Title: Give the stage a name; Employee Handbook.
- Type: Pick the document category; Policy.
- Policy: Pick the document you wish to send; Code of Conduct.
- Click the tick to save this stage.
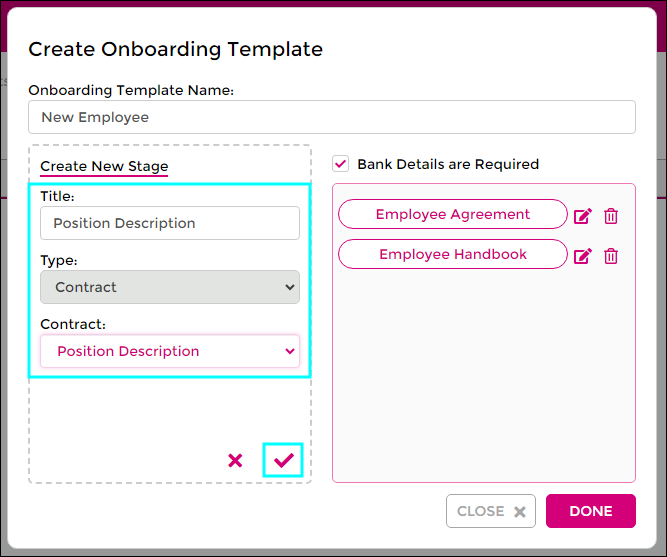
- Click the New Stage button.
- Title: Give the stage a name; Position Description.
- Type: Pick the document category; Contract.
- Contract: Pick the document you wish to send; Position Description
- Click the tick to save this stage.
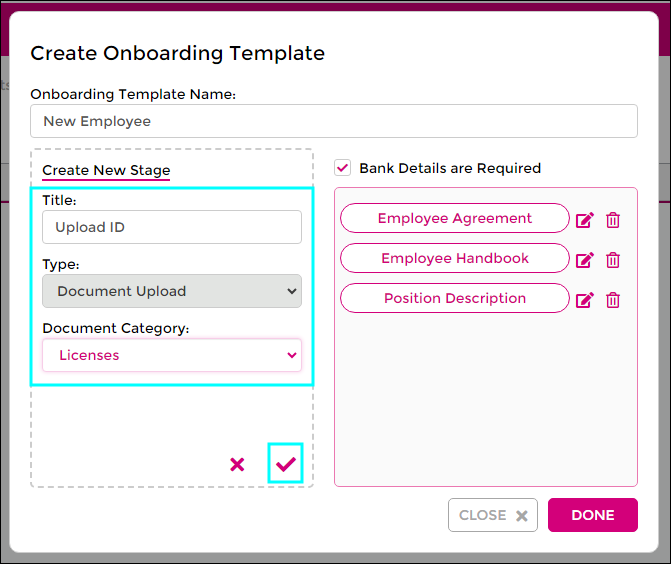
- Click the New Stage button.
- Title: Give the stage a name; Upload ID
- Type: Pick the document category; Document Upload
- Document Category: Pick the document category that is relevant; Licenses
- Click the tick to save this stage.
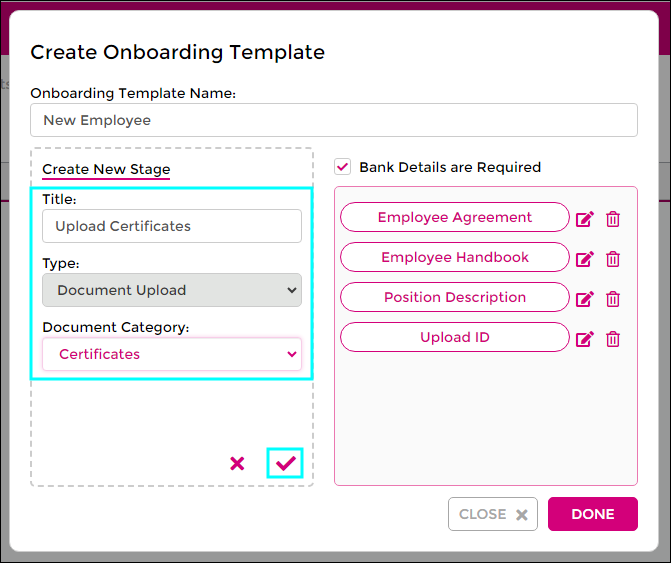
- Click the New Stage button.
- Title: Give the stage a name; Upload Certificates
- Type: Pick the document category; Document Upload
- Document Category: Pick the document category that is relevant; Certificates
- Click the tick to save this stage.
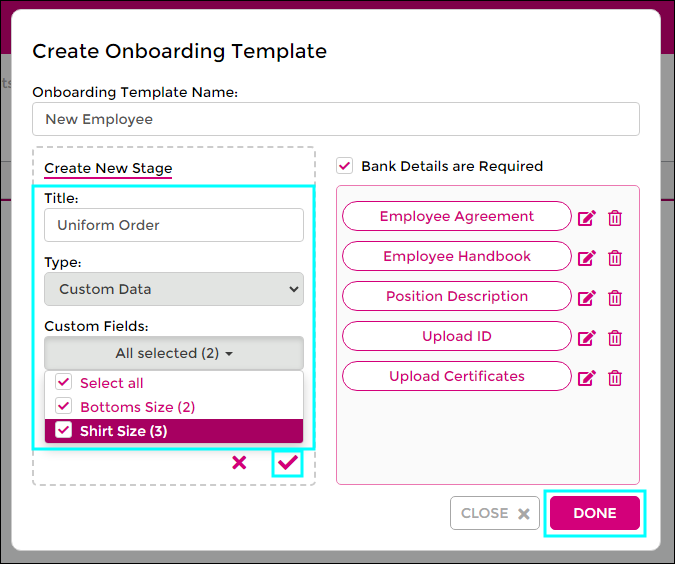
- Click the New Stage button.
- Title: Give the stage a name; Uniform Order
- Type: Pick the document category; Custom Field
- Custom Fields: Pick the custom fields you’ve created that you’d like to include in this stage; Bottoms Size (2), Shirt Size (3)
- Click the tick to save this stage.
- Click Done to complete your onboarding workflow template.
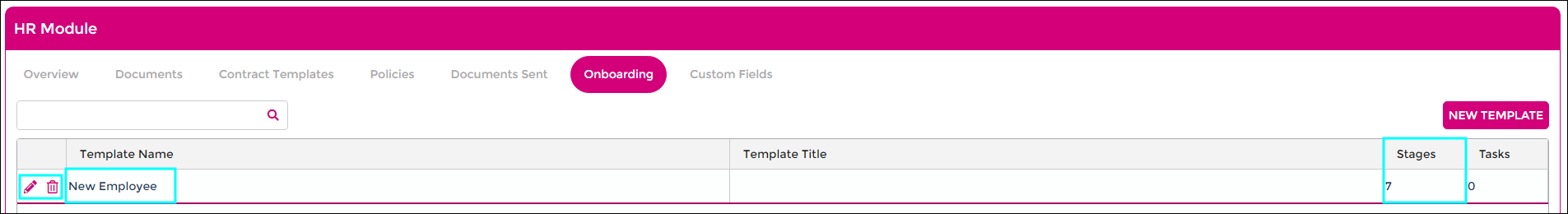
- Note: You can edit the stages, name or even delete the workflow by using the pencil to edit and bin to delete.
Onboarding Staff with Workflow
Once your custom onboarding workflow has been completed, you can now issue this to new or existing staff members.
In this guide we’ll be going through the full process for a new employee, but you can still send out onboarding to existing staff if needed.
As long as your document categories, contracts, policies and custom fields have all been created correctly with their necessary placeholders, this should be unbelievably easy!
- Click on Staff from the top menu.
- Click the Create + button on the top right.
Please Note: The information below is required for Onboarding to work for a new employee. Visit the [Onboarding] guide for more details.
- First Name, Surname: Enter the employee’s name in both fields.
- Email Address: Required for sending out onboarding, but also rosters and giving access to the [Mobile App]
- Payroll: Add their employment type (Casual, Part-Time, Full Time, etc.)
- Other: Enter their start date (DD/MM/YYYY)
- TFN Details: Select the Employment Basis from the drop-menu options.
- Ensure the Send Onboarding Link to Employee is ticked.
- Click Done to start your workflow.
<<<SCREENSHOTS OF ABOVE STEPS HERE>>>
- Select the Onboarding Template you wish to use; New Employee
- Click Done to continue
- Stage 1: Employee Agreement – Fill out the placeholders on the left-hand side of the screen, click Next to Continue
<<<SCREENSHOT HERE>>>
- Stage 2: Employee Handbook – We didn’t add placeholders into this contract template, click Next to Continue.
<<<<SCREENSHOT HERE>>>>
- Stage 3: Position Description – Fill out the placeholders on the left-hand side of the screen, click Done to Continue
<<<SCREENSHOT HERE>>>>
- As the remaining three stages are document uploads or custom fields (Upload ID, Upload Certificates, Uniform Order) there are no further placeholders or information to view.
- Click Done to complete the onboarding workflow.
- You’ll receive a prompt stating that an onboarding link has been sent to the employee.
- Click OK to finish.
- Click Done on the staff card to save.
And now we wait for our new employee to provide their credentials!