Difference between revisions of "Creating Custom Workflow"
From Wageloch Wiki
(Created page with "Through the Onboarding tab, you’re able to create a custom workflow to help digitise and streamline the sending and receiving of documents like contracts, policies and emplo...") |
|||
| (3 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
Through the Onboarding tab, you’re able to create a custom workflow to help digitise and streamline the sending and receiving of documents like contracts, policies and employee handbooks, even requesting uniform sizes with [[Custom Fields]]. | Through the Onboarding tab, you’re able to create a custom workflow to help digitise and streamline the sending and receiving of documents like contracts, policies and employee handbooks, even requesting uniform sizes with <b>[[Custom Fields]]</b>. | ||
In this section we’ll cover how to best set up your workflow using the previous steps of uploading documents and policies, then the process of sending this out to a new employee. | In this section we’ll cover how to best set up your workflow using the previous steps of uploading documents and policies, then the process of sending this out to a new employee. | ||
| Line 9: | Line 9: | ||
* Open Wageloch and sign in, using your MFA code. | * Open Wageloch and sign in, using your MFA code. | ||
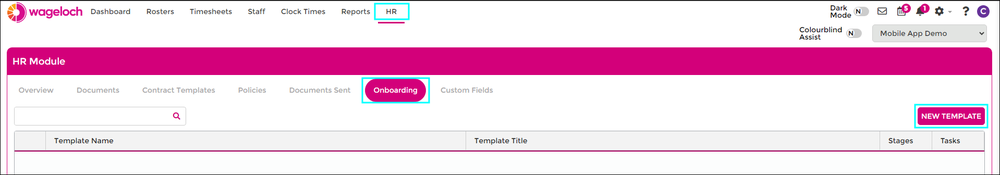
* Click the HR tab at the top of the screen. | * Click the <b>HR tab</b> at the top of the screen. | ||
* Select the Onboarding category. | * Select the <b>Onboarding</b> category. | ||
* Click New Template in the top right. | * Click <b>New Template</b> in the top right. | ||
[[File:onboard-new-template.png|1000px]] | |||
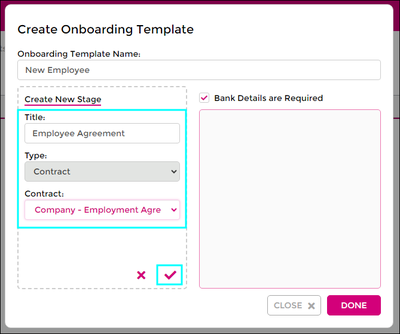
* In the Create Onboarding Template window, give the template a name. | * In the Create Onboarding Template window, give the template a name. | ||
* Please keep Bank Details are Required ticked if you require their banking information during the onboarding process. | * Please keep <b>Bank Details are Required</b> ticked if you require their banking information during the onboarding process. | ||
* Click the New Stage button. | * Click the <b>New Stage</b> button. | ||
* Title: Give the stage a name, such as Employee Agreement. | * <b>Title:</b> Give the stage a name, such as Employee Agreement. | ||
* Type: Pick the document category; Contract. | * <b>Type:</b> Pick the document category; <b>Contract</b>. | ||
* Contract: Pick the document you wish to send. | * <b>Contract:</b> Pick the document you wish to send. | ||
* Click the tick to save this stage. | * Click the <b>tick</b> to save this stage. | ||
[[File:stage1-ea (2).png|400px]] | |||
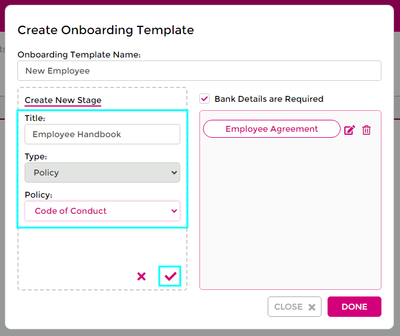
* Click the <b>New Stage</b> button. | |||
* <b>Title:</b> Give the stage a name; <b>Employee Handbook</b>. | |||
* <b>Type:</b> Pick the document category; <b>Policy.</b> | |||
* <b>Policy:</b> Pick the document you wish to send; <b>Code of Conduct.</b> | |||
* Click the <b>tick</b> to save this stage. | |||
[[File:stage2-eh.png|400px]] | |||
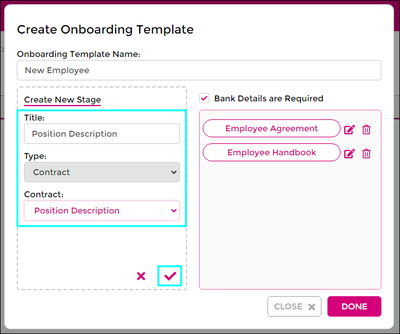
* Click the <b>New Stage</b> button. | |||
* <b>Title:</b> Give the stage a name; Position Description. | |||
* <b>Type:</b> Pick the document category; <b>Contract.</b> | |||
* <b>Contract:</b> Pick the document you wish to send; <b>Position Description</b> | |||
* Click the <b>tick</b> to save this stage. | |||
[[File:stage3-pd.png|400px]] | |||
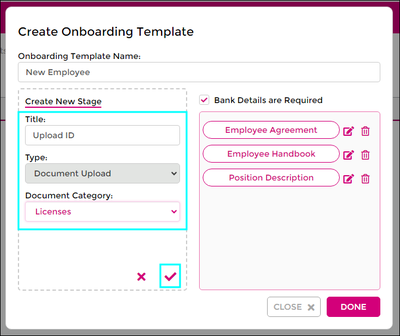
* Click the <b>New Stage</b> button. | |||
* <b>Title:</b> Give the stage a name; <b>Upload ID</b> | |||
* <b>Type:</b> Pick the document category; <b>Document Upload</b> | |||
* <b>Document Category:</b> Pick the document category that is relevant; <b>Licenses</b> | |||
* Click the <b>tick</b> to save this stage. | |||
[[File:stage4-license (1).png|400px]] | |||
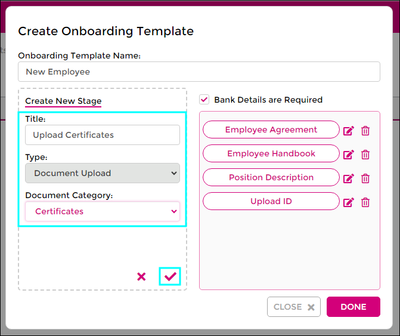
* Click the <b>New Stage</b> button. | |||
* <b>Title:</b> Give the stage a name; <b>Upload Certificates</b> | |||
* <b>Type:</b> Pick the document category; <b>Document Upload</b> | |||
* <b>Document Category:</b> Pick the document category that is relevant; <b>Certificates</b> | |||
* Click the <b>tick</b> to save this stage. | |||
[[File:stage5-certs.png|400px]] | |||
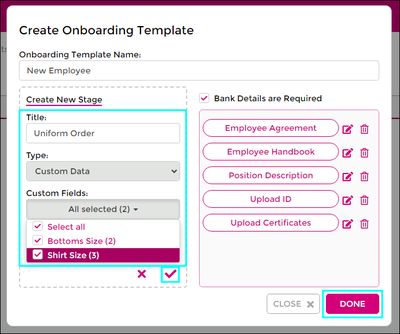
* Click the New Stage button. | * Click the <b>New Stage</b> button. | ||
* Title: Give the stage a name; | * <b>Title:</b> Give the stage a name; <b>Uniform Order</b> | ||
* Type: Pick the document category; | * <b>Type:</b> Pick the document category; <b>Custom Field</b> | ||
* | * <b>Custom Fields:</b> Pick the custom fields you’ve created that you’d like to include in this stage; <b>Bottoms Size (2), Shirt Size (3)</b> | ||
* Click the tick to save this stage. | * Click the tick to save this stage. | ||
* Click <b>Done</b> to complete your onboarding workflow template. | |||
* <b>Note:</b> You can edit the stages, name or even delete the workflow by using the pencil to edit and bin to delete. | |||
[[File:stage6-uniform.png|400px]] | |||
[[File: | [[File:template-success.png|750px]] | ||
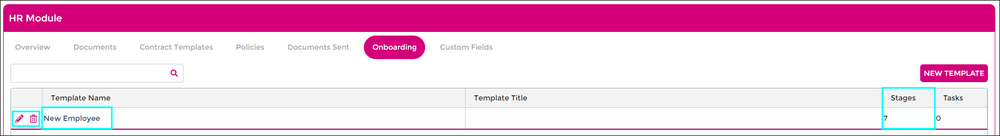
[[File: | [[File:template-created (1).png|1000px]] | ||
[[File: | [[File:back-button.png|link=Onboarding Workflow]] [[File:home-button.png|link=Main Page]] [[File:next-button.png|link=Sending Workflow to Employee]] | ||
[[File: | |||
[[File: | |||
Latest revision as of 03:26, 29 June 2023
Through the Onboarding tab, you’re able to create a custom workflow to help digitise and streamline the sending and receiving of documents like contracts, policies and employee handbooks, even requesting uniform sizes with Custom Fields.
In this section we’ll cover how to best set up your workflow using the previous steps of uploading documents and policies, then the process of sending this out to a new employee.
Creating Workflow
You can create multiple workflows depending on your business and onboarding requirements. These workflows are broken into stages to simplify the process and make it easy to fill out.
We’ll be showing how to create a basic workflow that includes document categories, document and policy templates, and Custom Fields.
- Open Wageloch and sign in, using your MFA code.
- Click the HR tab at the top of the screen.
- Select the Onboarding category.
- Click New Template in the top right.
- In the Create Onboarding Template window, give the template a name.
- Please keep Bank Details are Required ticked if you require their banking information during the onboarding process.
- Click the New Stage button.
- Title: Give the stage a name, such as Employee Agreement.
- Type: Pick the document category; Contract.
- Contract: Pick the document you wish to send.
- Click the tick to save this stage.
- Click the New Stage button.
- Title: Give the stage a name; Employee Handbook.
- Type: Pick the document category; Policy.
- Policy: Pick the document you wish to send; Code of Conduct.
- Click the tick to save this stage.
- Click the New Stage button.
- Title: Give the stage a name; Position Description.
- Type: Pick the document category; Contract.
- Contract: Pick the document you wish to send; Position Description
- Click the tick to save this stage.
- Click the New Stage button.
- Title: Give the stage a name; Upload ID
- Type: Pick the document category; Document Upload
- Document Category: Pick the document category that is relevant; Licenses
- Click the tick to save this stage.
- Click the New Stage button.
- Title: Give the stage a name; Upload Certificates
- Type: Pick the document category; Document Upload
- Document Category: Pick the document category that is relevant; Certificates
- Click the tick to save this stage.
- Click the New Stage button.
- Title: Give the stage a name; Uniform Order
- Type: Pick the document category; Custom Field
- Custom Fields: Pick the custom fields you’ve created that you’d like to include in this stage; Bottoms Size (2), Shirt Size (3)
- Click the tick to save this stage.
- Click Done to complete your onboarding workflow template.
- Note: You can edit the stages, name or even delete the workflow by using the pencil to edit and bin to delete.